Hugo 加裝 Giscus 留言板
本篇文章是自己記錄下來如何自己修改 hugo-tranquilpeak-theme 添加自己需要的 Giscus 留言板!
當初網站建好留言板得部分我考慮了很久要用哪個,很多人說 Disqus 會脫慢網站速度,後來就看到 Gitalk 和 Utterances,不過查了老半天突然看到一個另我心動的留言板可以用 emoji 反應在留言板上,覺得超酷超有趣而且還是接在 Github 上就直接選用這個了XD
建立個人網站留言的儲存庫 並 啟用giscus
- 先在 Github 上新建一個 repository,名字取你想要的,並將儲存庫設定為 Public 否則訪客將無法查看 discussion。
- 安裝 giscus 應用程式,否則訪客將無法留言或回應。
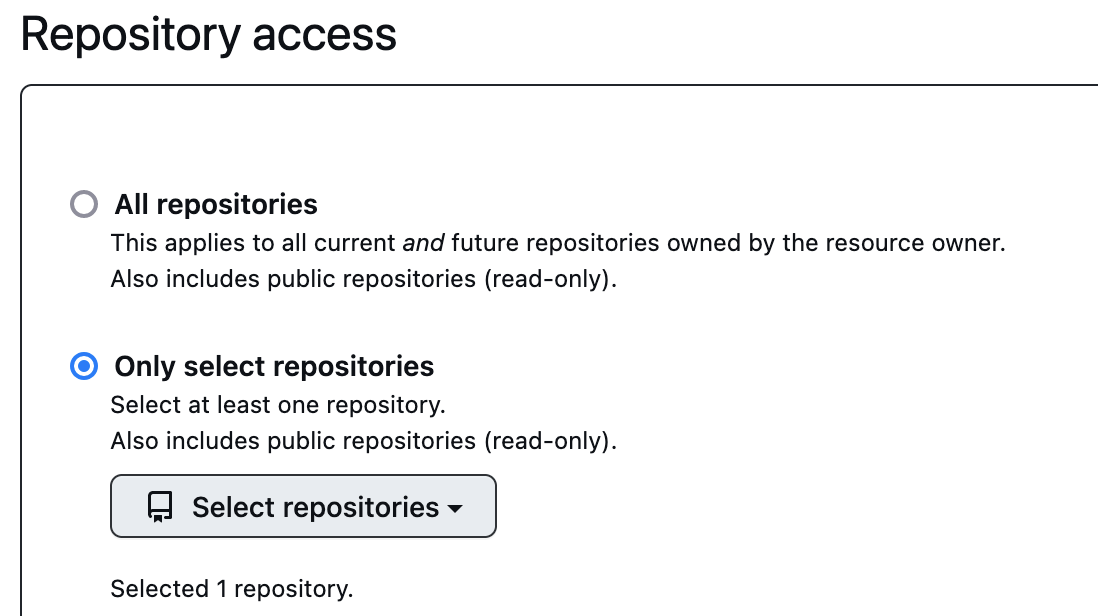
接下來會看到選擇你是要給 giscus 權限是 全部的專案 還是 選擇的專案,我自己是選擇自己剛剛建的那個新的 repository。
如果選錯可以到 頭像 -> Integrations -> Applications -> giscus -> configure 去調整
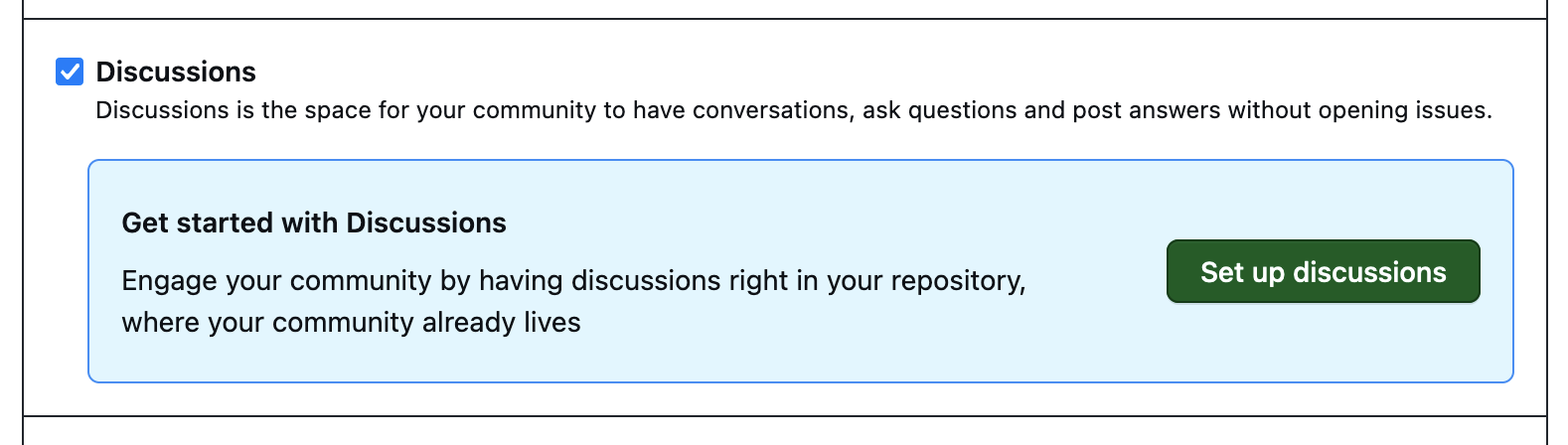
- 到剛剛新建的 repository 下的 Setting -> Features 勾選 Discussions 啟用它。

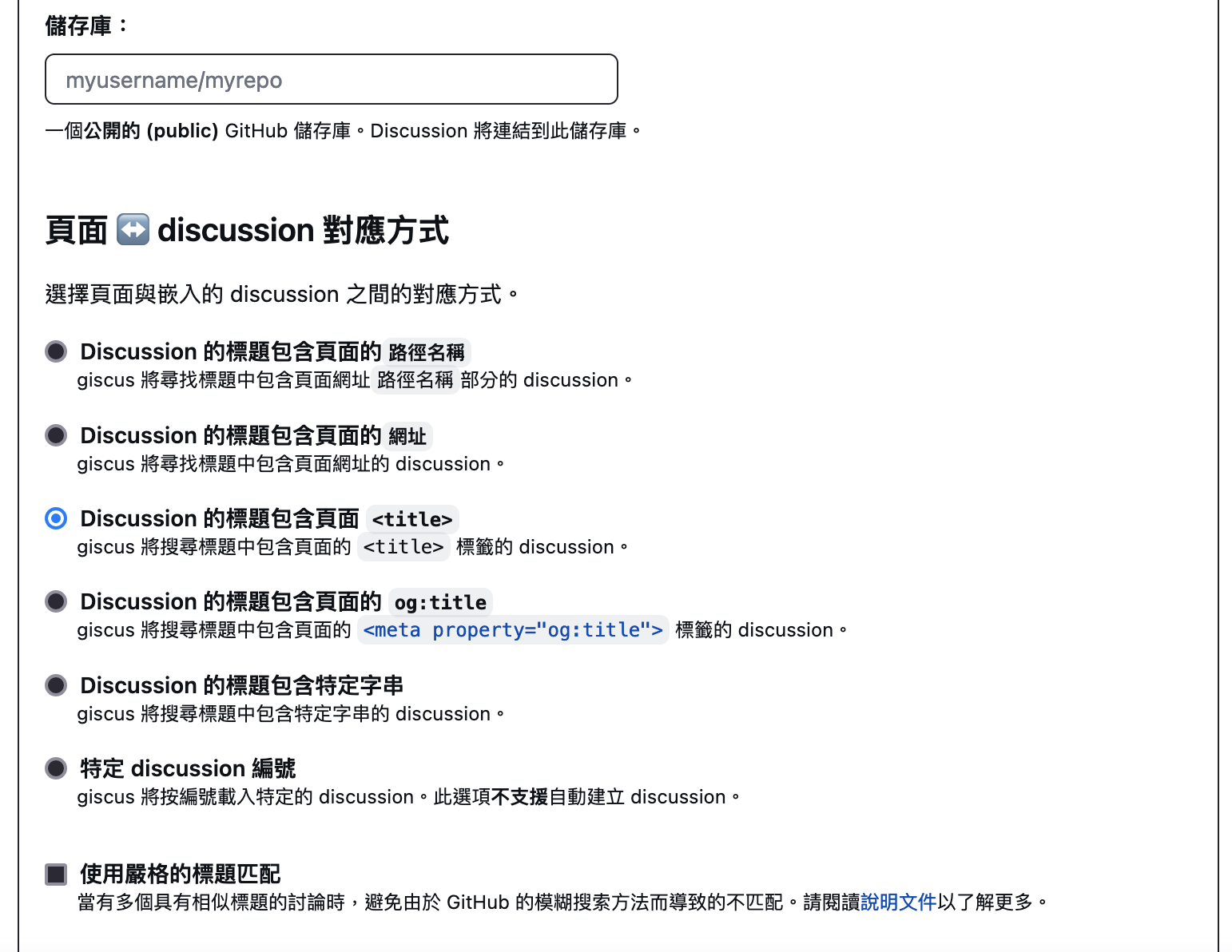
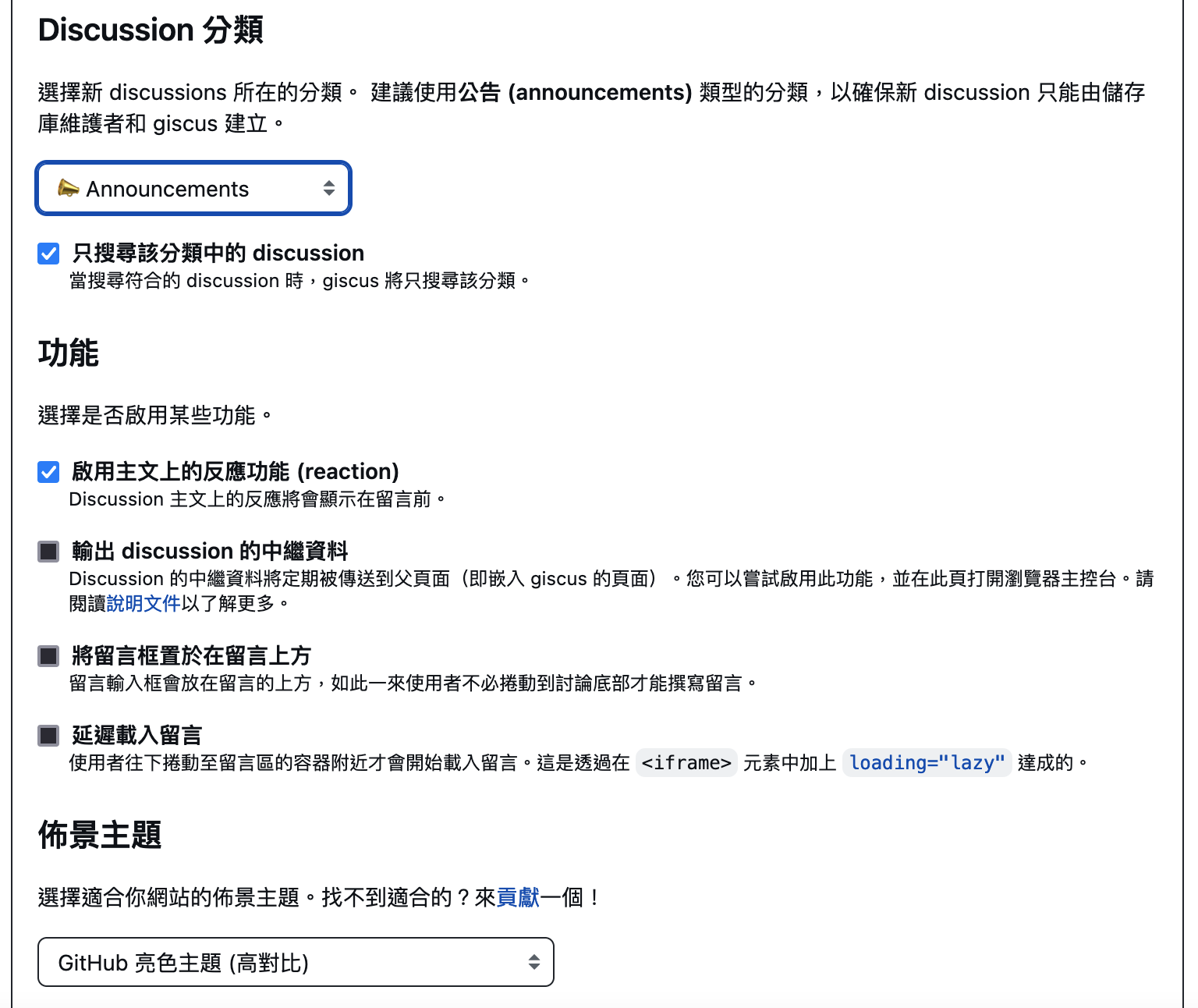
- 之後到 giscus.app 輸入並勾選一些資訊,勾選完輸入完之後就可以在下面啟用 giscus部分看到可以嵌入留言板的code
下面的可以不用照著我的勾選,可以依照你的需求與喜好去做選擇


修改 Hugo theme
這邊要先說一下每個 Hugo theme 裡面的config.tomal跟一些擺放資料的位置或方法會有些許不一樣,我用的是 hugo-tranquilpeak-theme
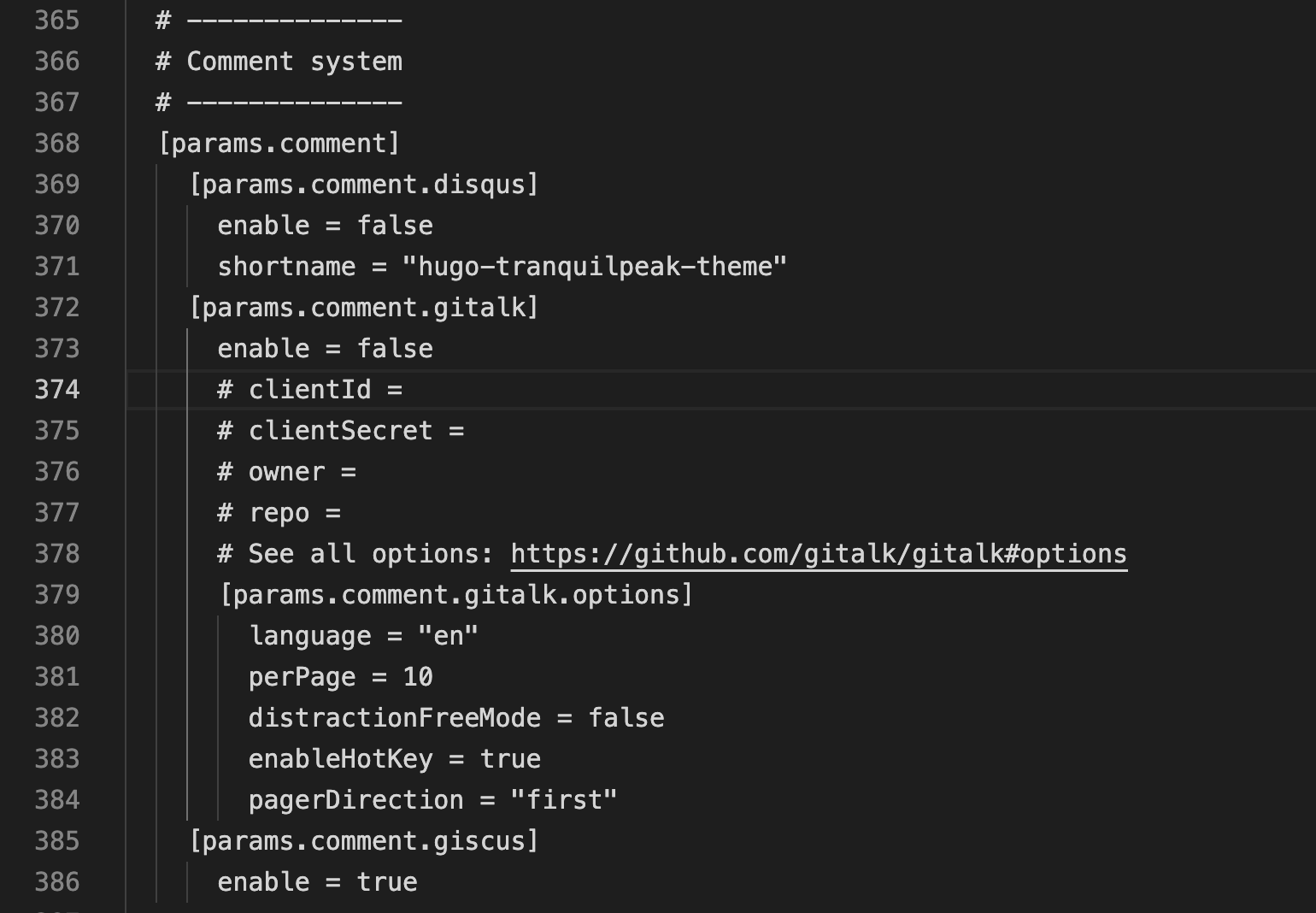
- 之後到 hugo web 的資料夾下找到 config.tomal 添加下面的 Code
[params.comment.giscus] enable = true
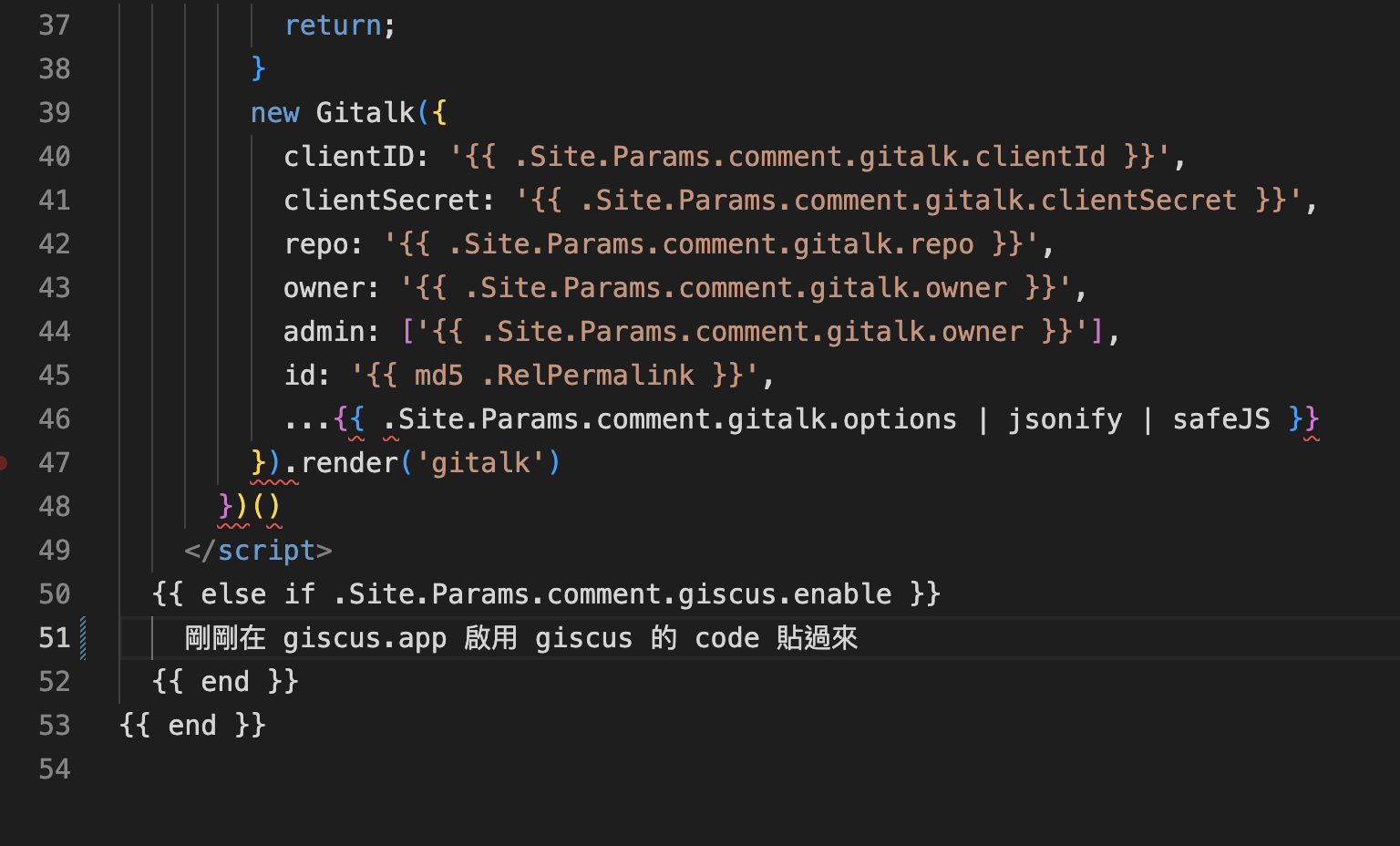
- 之後到 layouts/partials/post 找到 comment.html,到最下面{{END}}上面添加以下的Code
{{ else if .Site.Params.comment.giscus.enable }} 剛剛在 giscus.app 啟用 giscus 的 code 貼過來
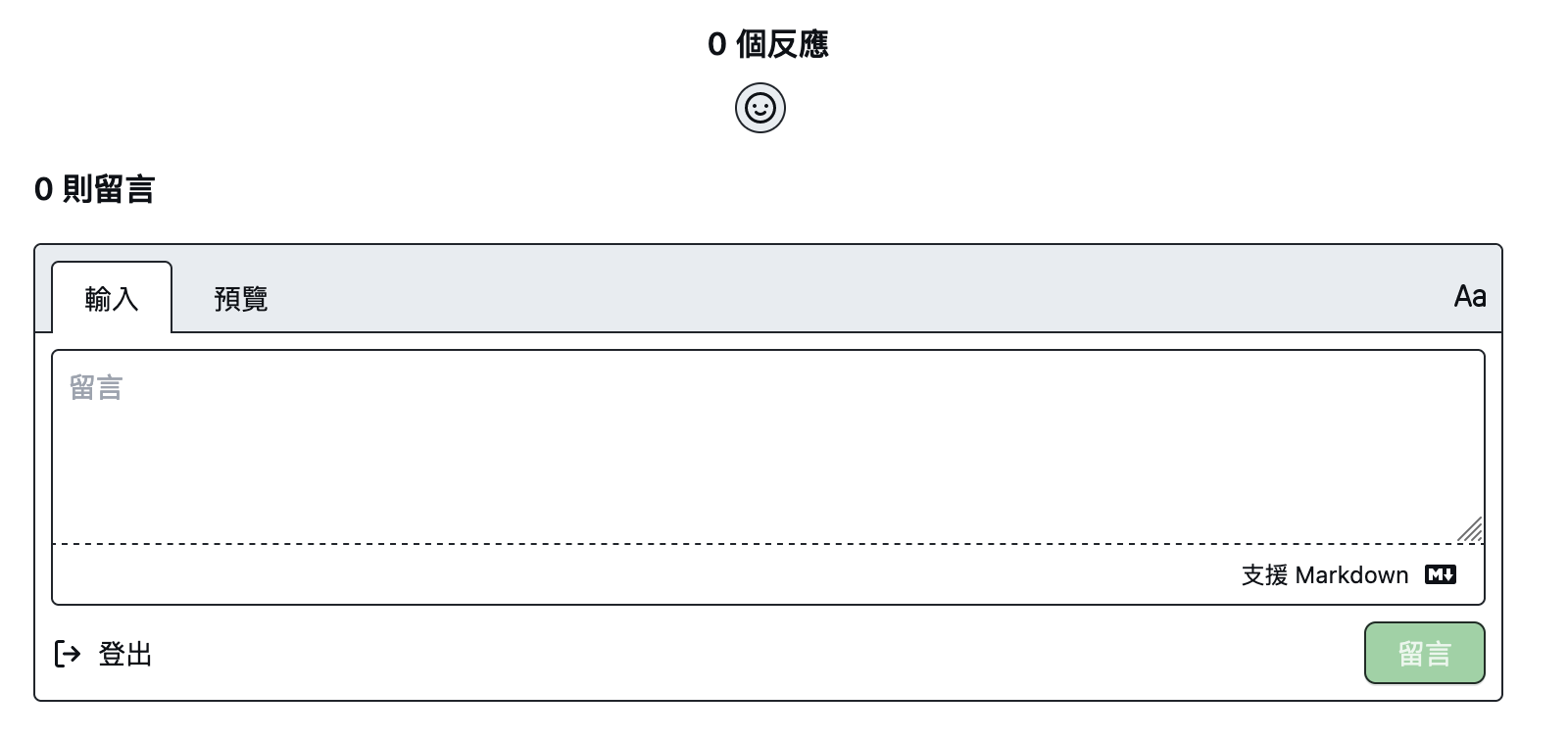
就完成拉!現在拉到你的個人網頁下因該就會有這個樣子的留言板了

Reference
安裝Giscus作為Hugo網站的留言板,支援轉換Gitalk/Utterances的留言
Giscus官方協助安裝網頁