Line Notify 搬家計畫
本篇文章是因為 Heroku 的免費制度結束,只好把 Service 搬遷到 Fly.io 的故事。
原本想說 Line Notify 系列可以結束了,結果沒想到 Heroku 竟然說 2022/11/28 要結束免費方案 OMG!所以只好找了一下其他可以搬家的地方找來找去發現 Fly.io 好像滿不錯的?用起來跟 Heroku 滿像的。
其實有很多可以搬的地方 Ex: Elastic Beanstalk、Netlify、Google App Engine、Render、Railway、Fly.io …
本次搬家地方:https://fly.io/
進去就先創建帳號然後綁個信用卡,我看一些文章之前好像不用綁信用卡不知道是不是現在因為太多免費仔所以要綁了?
他現在知道很多人要從 Heroku 轉出來所以有出這 Turbocharge Your Heroku App with Fly
我看文件因該是,按一按就能把 Heroku 上的資料轉移到 Fly.io 上去運行之後你只要在 Heroku 那邊修改這邊好像會自動同步過來?
 因為我覺得之後還要從 Heroku 那邊上傳很麻煩我就在 Fly.io 創一個一樣的專案就好了!
因為我覺得之後還要從 Heroku 那邊上傳很麻煩我就在 Fly.io 創一個一樣的專案就好了!
我們要用 Fly.io 要先裝他的 Flyctl 去讓我們可以部署專案,我們可以透過官方文章去安裝
-
先登入Fly.io => flyctl auth login
-
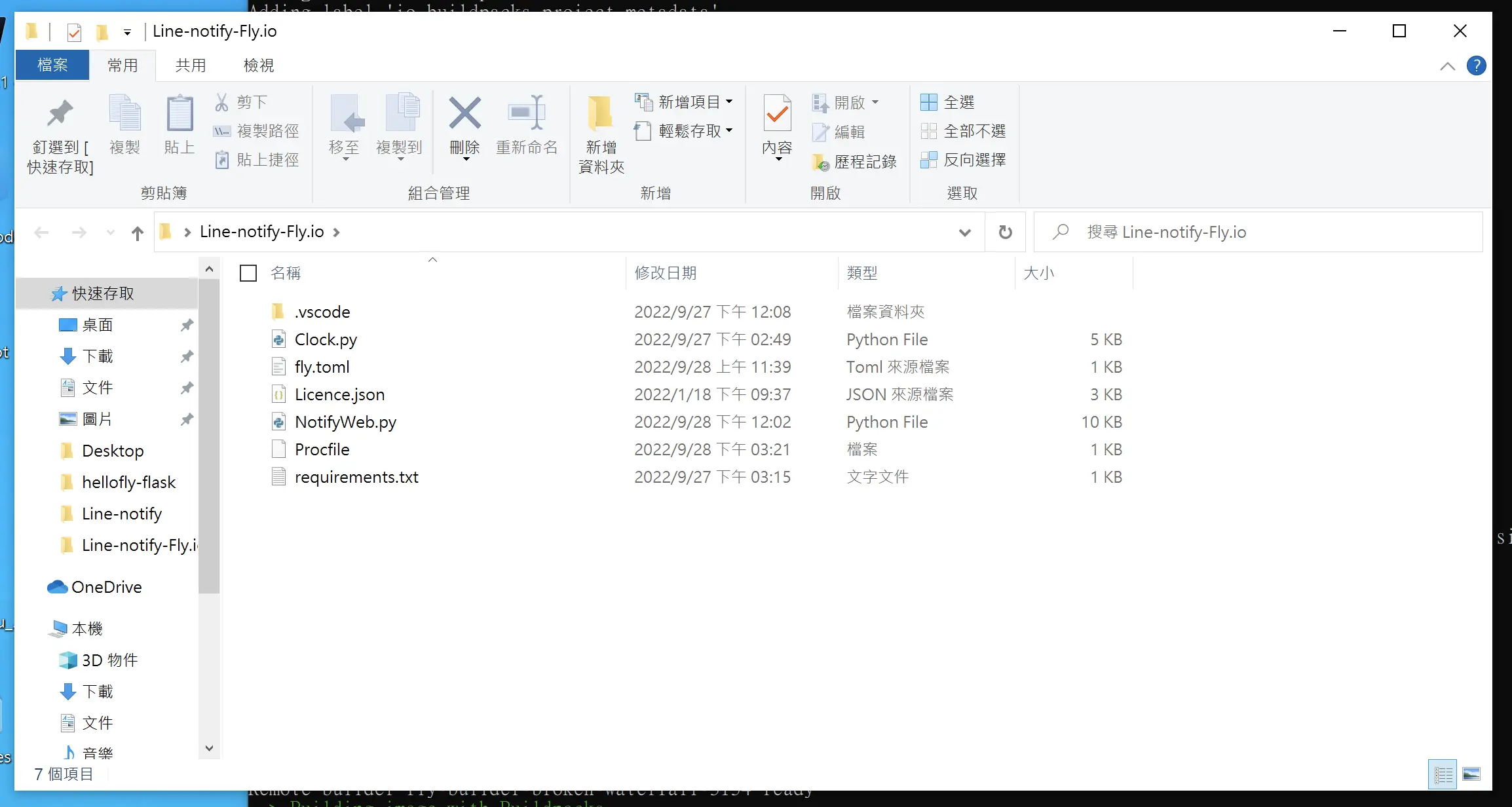
先創一個資料夾並把我們資料放進去並在此資料夾下執行 Command
 我們可以看到 fly.toml 是我們沒有的其他都是我們原本就有的,沒關西因為等等創建專案時 flyctl 會幫你補上。
我們可以看到 fly.toml 是我們沒有的其他都是我們原本就有的,沒關西因為等等創建專案時 flyctl 會幫你補上。 -
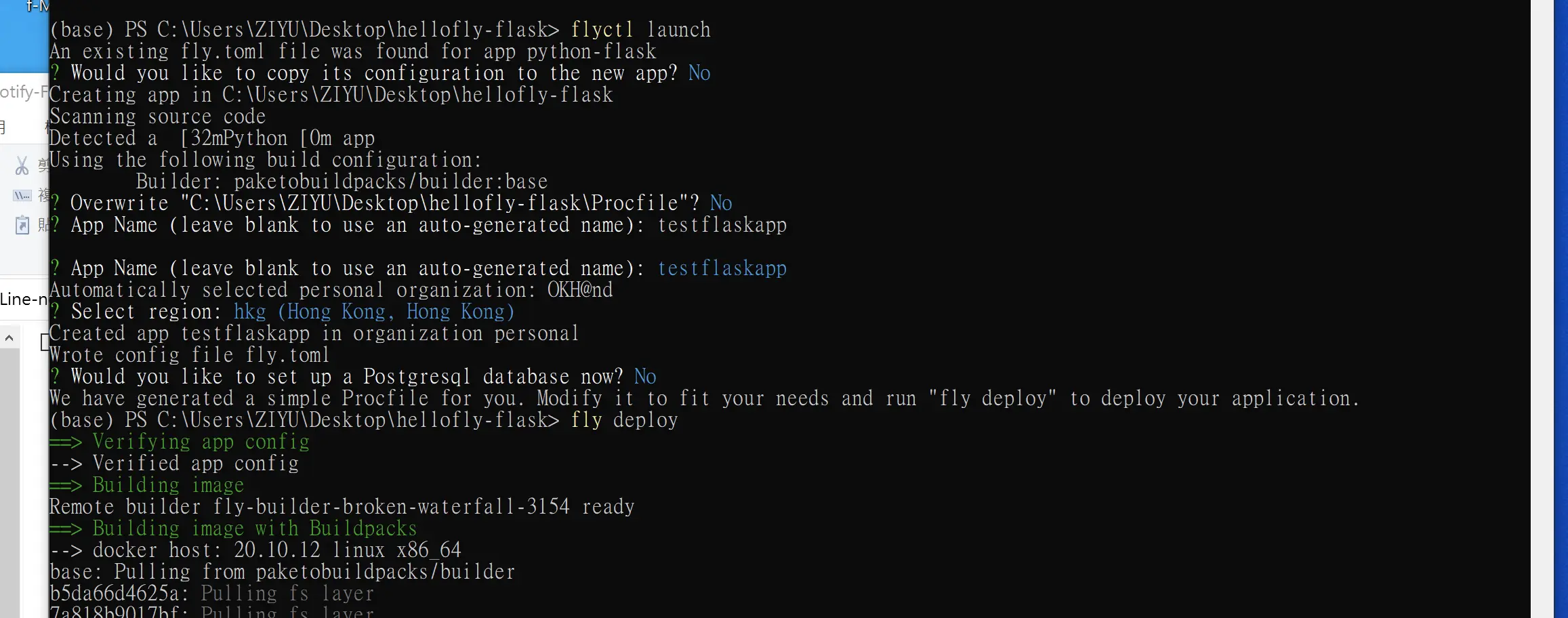
使用指令創建專案後並初次佈署
- 創建專案指令:flyctl launch
- 部署指令:fly deploy
過程看得懂英文因該都不難理解不懂就照我圖片做ㄅ。
 ? Would you like to set up a Postgresql database now?
? Would you like to set up a Postgresql database now?
比較要注意的是你如果需要用到他的 database 服務這邊請打 yes
專案建立完我們就有fly.toml檔了裡面有紀錄你的一些專案設置跟名稱 -
接下來執行 fly deploy 基本上接下來他就會自動部屬了
部屬完我們就可以在 Dashboard 下看到我們的專案是不是很簡單啊! 你因該部署完會說你的 Code 裡面有一些變數他沒辦法 get 到,但我們還沒設定完還記得之前 Heroku 有設定環境變數嗎?
你因該部署完會說你的 Code 裡面有一些變數他沒辦法 get 到,但我們還沒設定完還記得之前 Heroku 有設定環境變數嗎?
我們 Fly.io 也能設定 指令:fly secrets set <setting_name> = <your_input>
每次設定完他都會重新部屬所以都會跑很長一條,設定完後基本上就能像之前一樣使用但記得 Line bot 跟 Line Notify 的 callback 網址要去修改喔!!
最後我要抱怨一下好像是很多人搬到這平台它 deploy 常常會沒辦法正常 deploy 上去,還要看運氣,我第一天用基本上完全無法完整的部署上去我是到隔天早上再試一次才行的。還在想是否要換到別的平台是還是在等等看這平台能不能解決,不過至少這平台的論壇是很多人的而且回的也很快有興趣可以看看有沒有人遇到一樣的問題!
有問題或有不懂的可以私訊或留言給我,我有空就會看唷!!
Update:LINE 宣布將於 2025 年 3 月 31 日結束 LINE Notify 服務。
目前我是先把通知服務串在 Discord 上,看了一下比較有機會取代的因該是使用 Telegram Bot + Google App Script 取代。
有興趣可以看這系列文章:
利用Google App Script 實作Telegram Bot 系列 - iT邦幫忙
Reference
平台參考:
Top 10 Alternatives to Heroku in 2022
5 個替代 Heroku 的平台免費測試執行
部署參考:
Heroku 替代方案 - Fly.io 平台之 ASP.NET Core 部署筆記
Heroku 的替代方案? Fly.io 平台 — Python Flask 實際範例