讓我們用 Python 開發一個 Line Bot
本文主要是實作如何從無到有一個簡單的 Line Bot 並把程式上傳到 Heroku 當一個 Service 可以去跟我們做簡單的互動。
簡單的介紹:
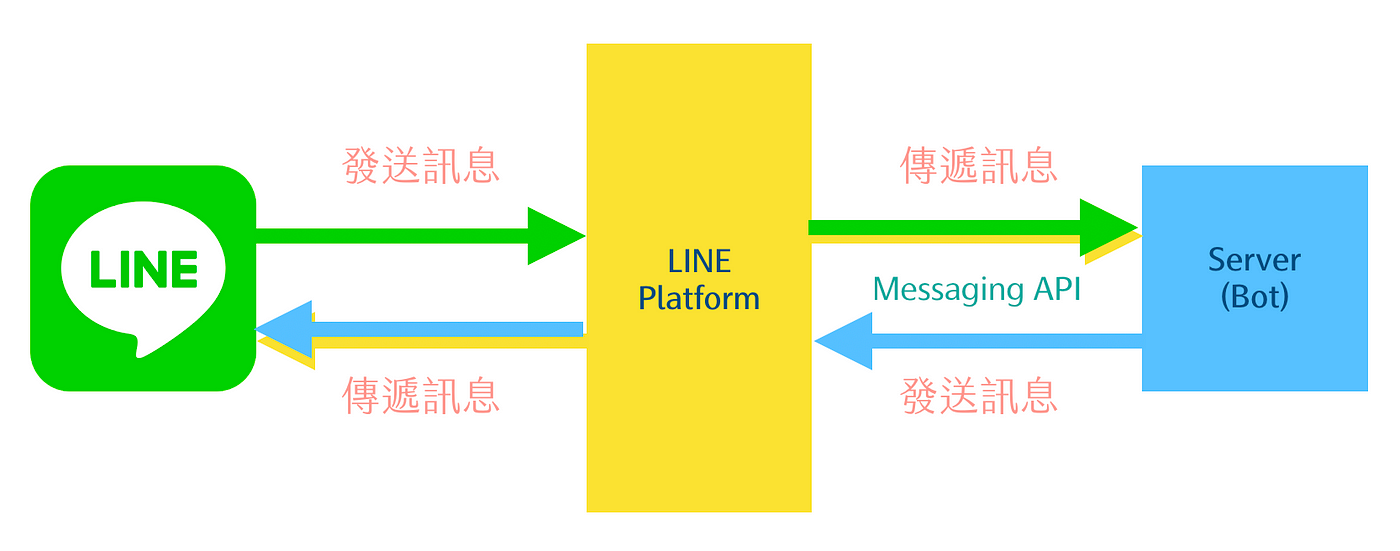
我們要做 Line Bot 前要先理解一些他們的傳送資料的方法和架構!
 簡單來說就是我們 User 傳送的資料 or 文字都會透過 LineBot-API 先傳到 Line,之後會轉傳到我們掛在 Heroku 上用 Python+Flask 建立的網頁,然後網頁收到請求後去執行對應的程式碼,再回傳回去 Line 並執行對應的動作(Ex:傳資料給 User )。
簡單來說就是我們 User 傳送的資料 or 文字都會透過 LineBot-API 先傳到 Line,之後會轉傳到我們掛在 Heroku 上用 Python+Flask 建立的網頁,然後網頁收到請求後去執行對應的程式碼,再回傳回去 Line 並執行對應的動作(Ex:傳資料給 User )。
註冊:
Line Bot 註冊:
我們先去 Line Developers 創建我們的 Line Bot
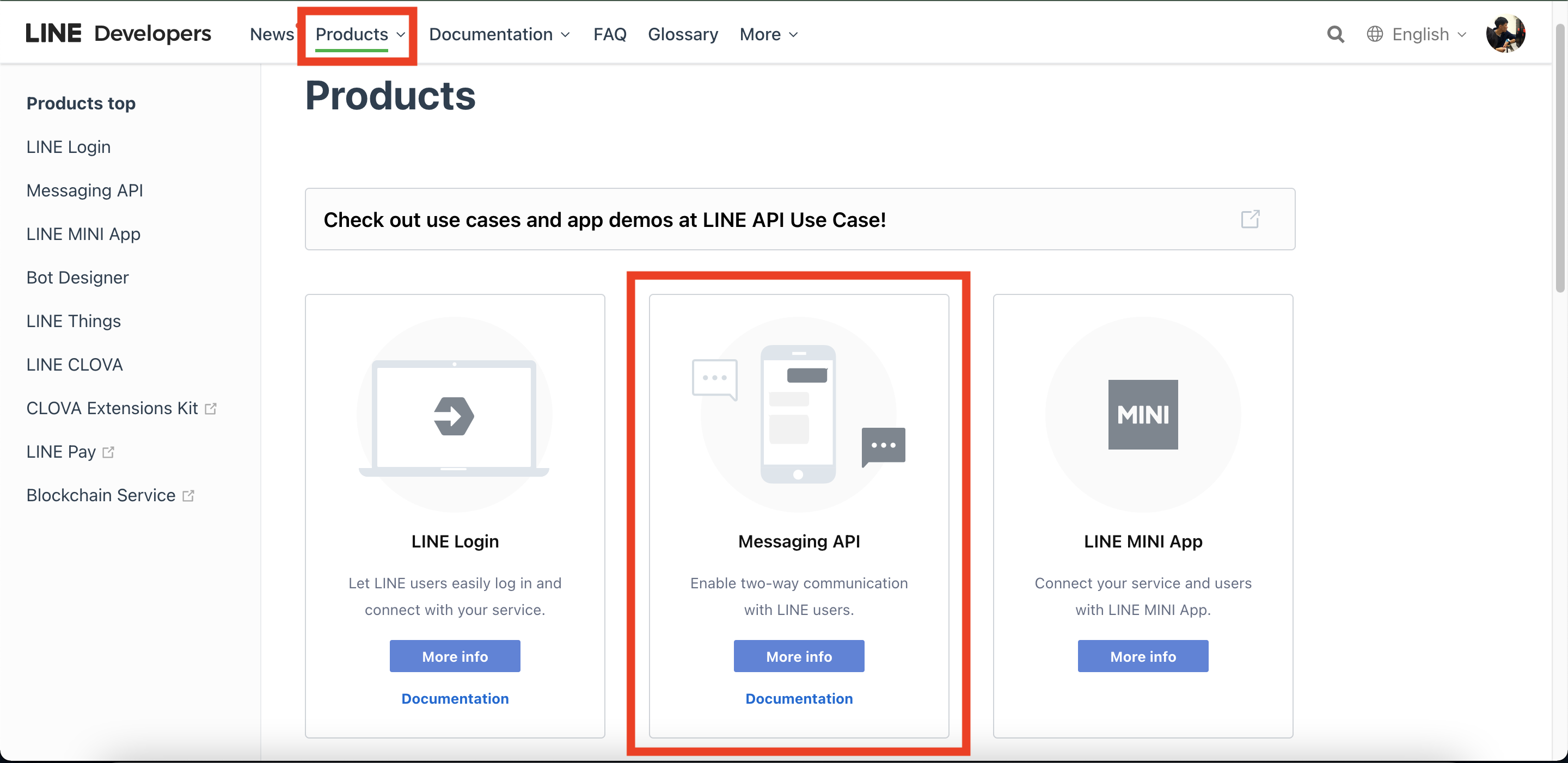
先到我們的 Account 裡選擇 Products 然後選擇 Messaging API 然後點 Start Now
 之後就開始填一些基本資料,有些資料可以不用填,這樣我們就有了基本的 LineBot 了。
之後就開始填一些基本資料,有些資料可以不用填,這樣我們就有了基本的 LineBot 了。
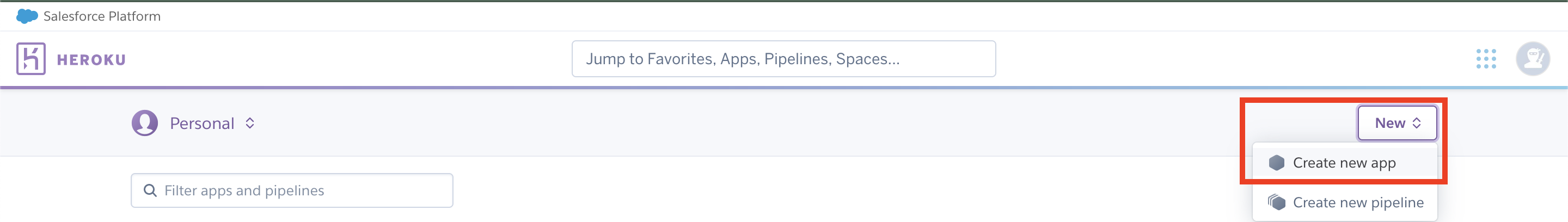
之後就去註冊 Heroku,然後就可以建立一個 App,之後也是填一下資料就建立好了~

程式與上傳:
我們是用 Python+Flask 建構一個網頁掛在 Heroku 上並持續執行
上傳資料到 Heroku 需要安裝 Git 跟 HerokuCLI
我是用 Python 3.8.6 去開發此專案,如果需在本地進行測試環境需安裝一些要使用的套件,如果不需要本地測試就不用安裝摟~
- pip install line-bot-sdk
- pip install Flask
之後就開始看我們的 Line Bot 程式碼了!
# main.py
# 初始化LINT BOT
import os
from flask import Flask
from linebot import LineBotApi, WebhookHandler
app = Flask(__name__)
line_bot_api = LineBotApi(os.environ['CHANNEL_ACCESS_TOKEN'])
handler = WebhookHandler(os.environ['CHANNEL_SECRET'])
# 利用 handler 處理 LINE 觸發事件
from linebot.models import MessageEvent, TextMessage, TextSendMessage
@handler.add(MessageEvent, message=TextMessage)
def handle_message(event):
line_bot_api.reply_message(
event.reply_token, TextSendMessage(text=f"Hello {line_bot_api.get_profile(event.source.user_id).display_name}!")
)
# 利用 route 處理路由
from flask import request, abort
from linebot.exceptions import InvalidSignatureError
@app.route("/callback", methods=['POST'])
def callback():
signature = request.headers['X-Line-Signature']
body = request.get_data(as_text=True)
app.logger.info("Request body: " + body)
try:
handler.handle(body, signature)
except InvalidSignatureError:
abort(400)
return 'OK'
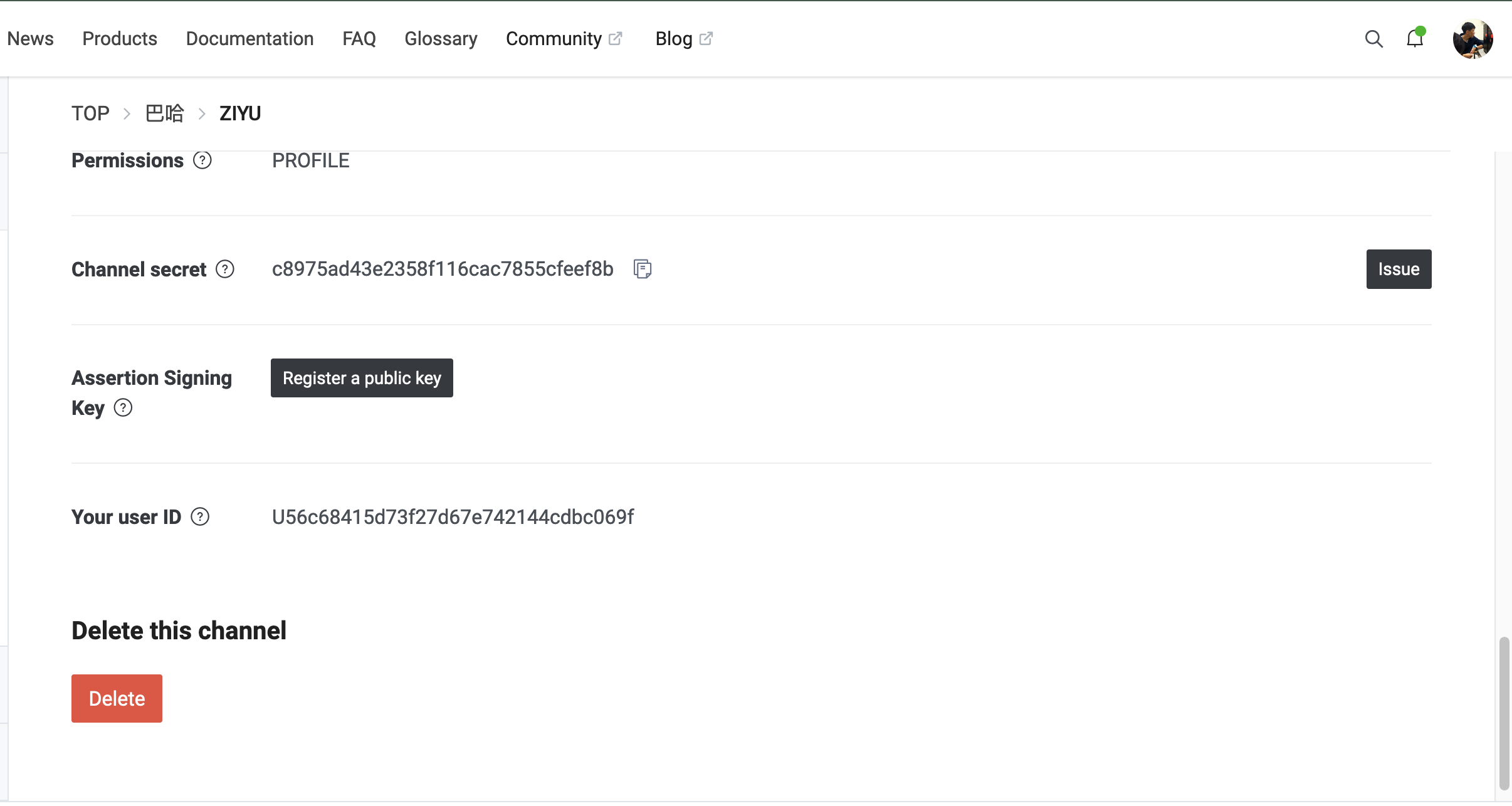
我們可以看到程式碼裡面有 CHANNEL_ACCESS_TOKEN 跟 CHANNEL_SECRET
都是在我們剛剛創 Line Bot 的地方可以看到,這個很重要先記著!
Channel secret 在 Basic Setting 下
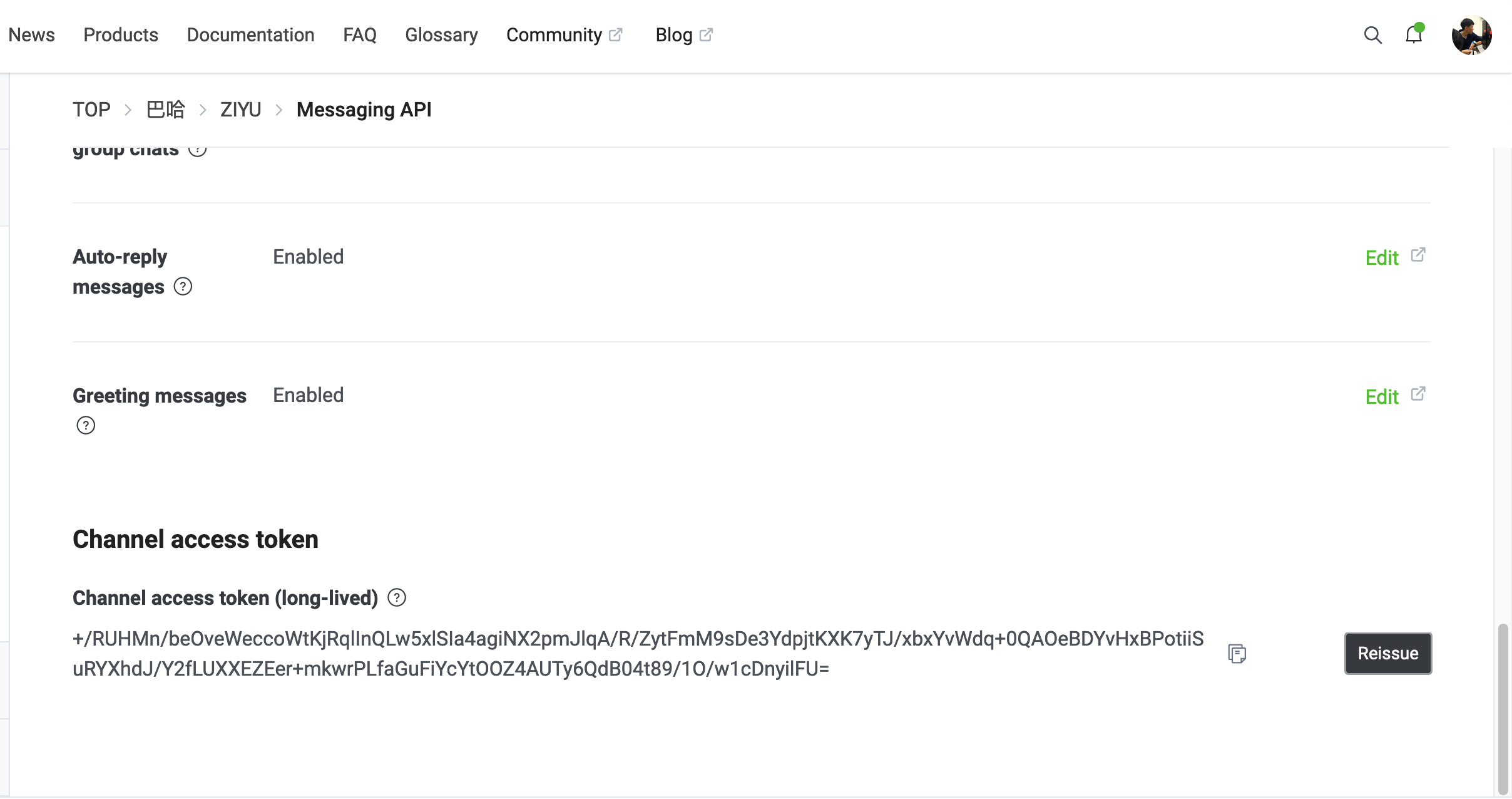
 Channel access token 在 Messaging API 下
Channel access token 在 Messaging API 下
 之後就要回到 Heroku 的部分因為我們要上傳到 Heroku,我們先把環境設定與程式碼的部分搞定在上傳
之後就要回到 Heroku 的部分因為我們要上傳到 Heroku,我們先把環境設定與程式碼的部分搞定在上傳
我們要把程式上傳到 Heroku 需要幾個東西讓 Heroku 知道要我們要使用的套件與指定要跑的程式等等…
要上傳Heroku有幾個必要的東西 Procfile,requirements.txt,runtime.txt 這三個設定檔跟你的主程式(main.py)。
Procfile:主要是寫說你這個程式是什麼東西並主要執行的程式
我們要在裡面填上
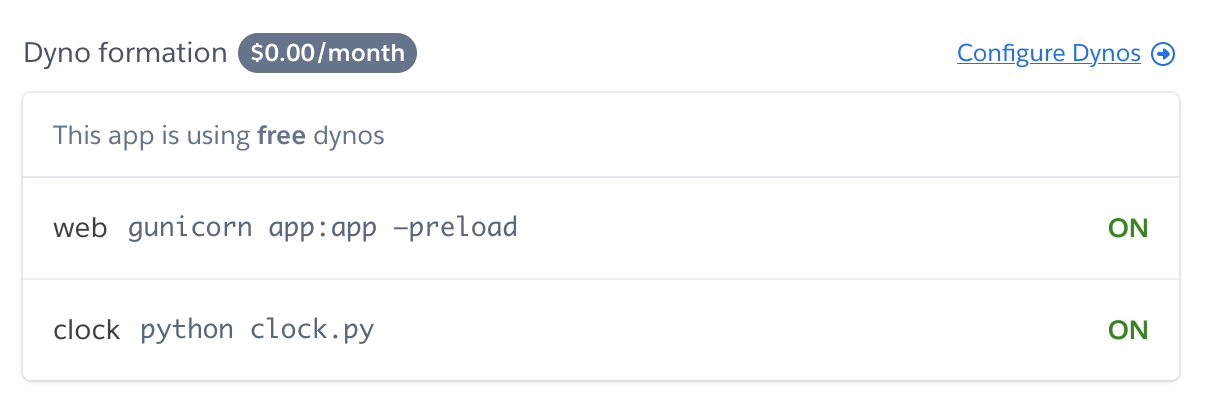
web: gunicorn main:app –preload
說明要用 main 這個程式運行一個 app 並且是用 Gunicorn 搭建一個 Web 服務
等等上傳就可以在你的 Heroku 上看到

requirements.txt:這很重要!這是要把我們需要用到的 Library 去跟 Heroku 說,他會在上傳程式碼時一起把套件裝起來
這邊就列出我們需要用的 套件名字==版本
- Flask==2.0.2
- gunicorn==19.9.0
- line-bot-sdk==2.0.1
- requests==2.27.1
- psycopg2==2.9.3
- numpy==1.19.4
- Pillow==8.0.1
- pygsheets==2.0.5
runtime.txt:這裡面是說明你要用什麼語言跟版本去執行程式,我使用的是 python-3.8.6
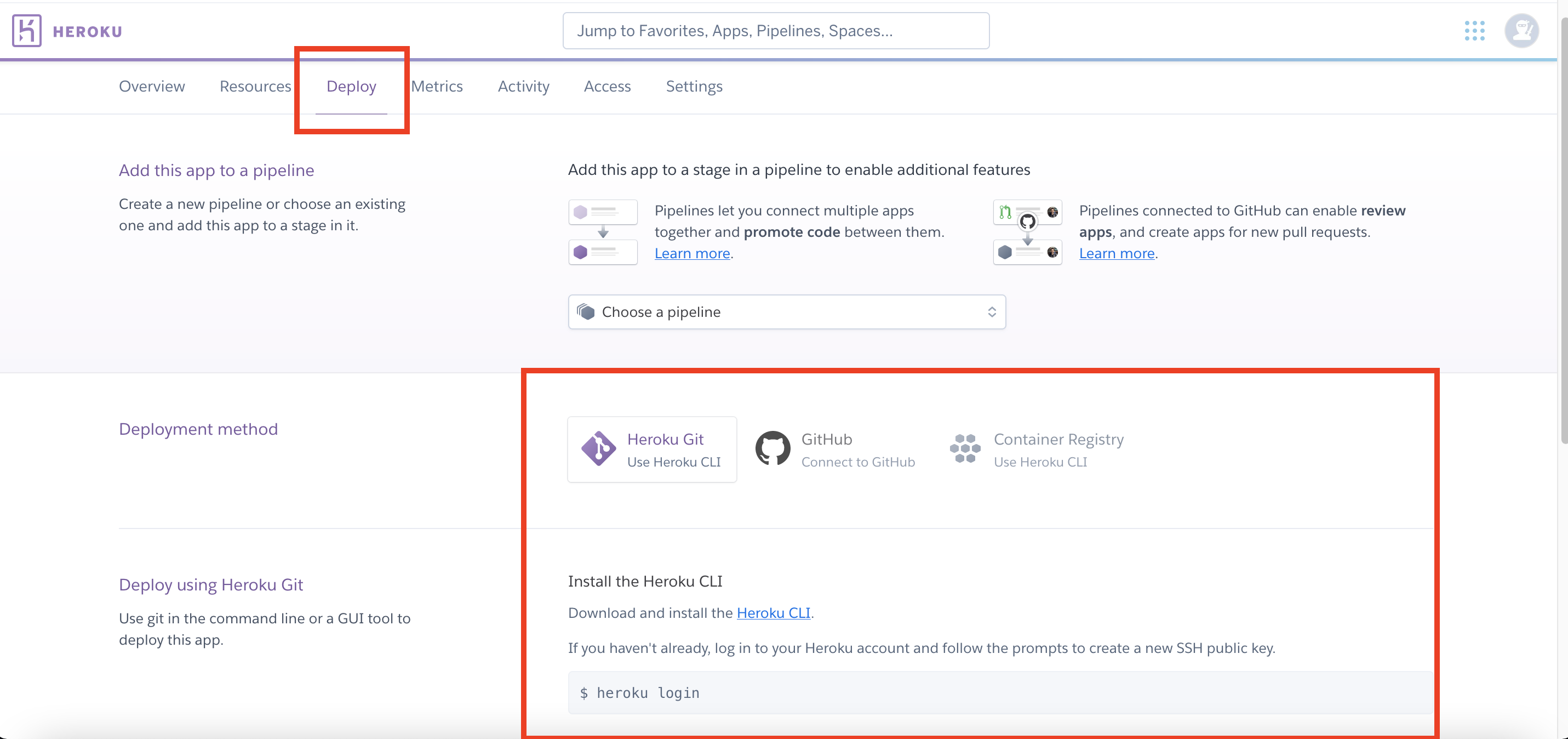
之後我們就照著 Heroku 裡 Deploy 下的步驟一步一步操作就能上傳程式碼到 Heroku 上了
 過程跟上傳 Github 的方法87%像,之後我們剛剛可以看到程式碼裡有這兩句
過程跟上傳 Github 的方法87%像,之後我們剛剛可以看到程式碼裡有這兩句
line_bot_api = LineBotApi(os.environ['CHANNEL_ACCESS_TOKEN'])
handler = WebhookHandler(os.environ['CHANNEL_SECRET'])
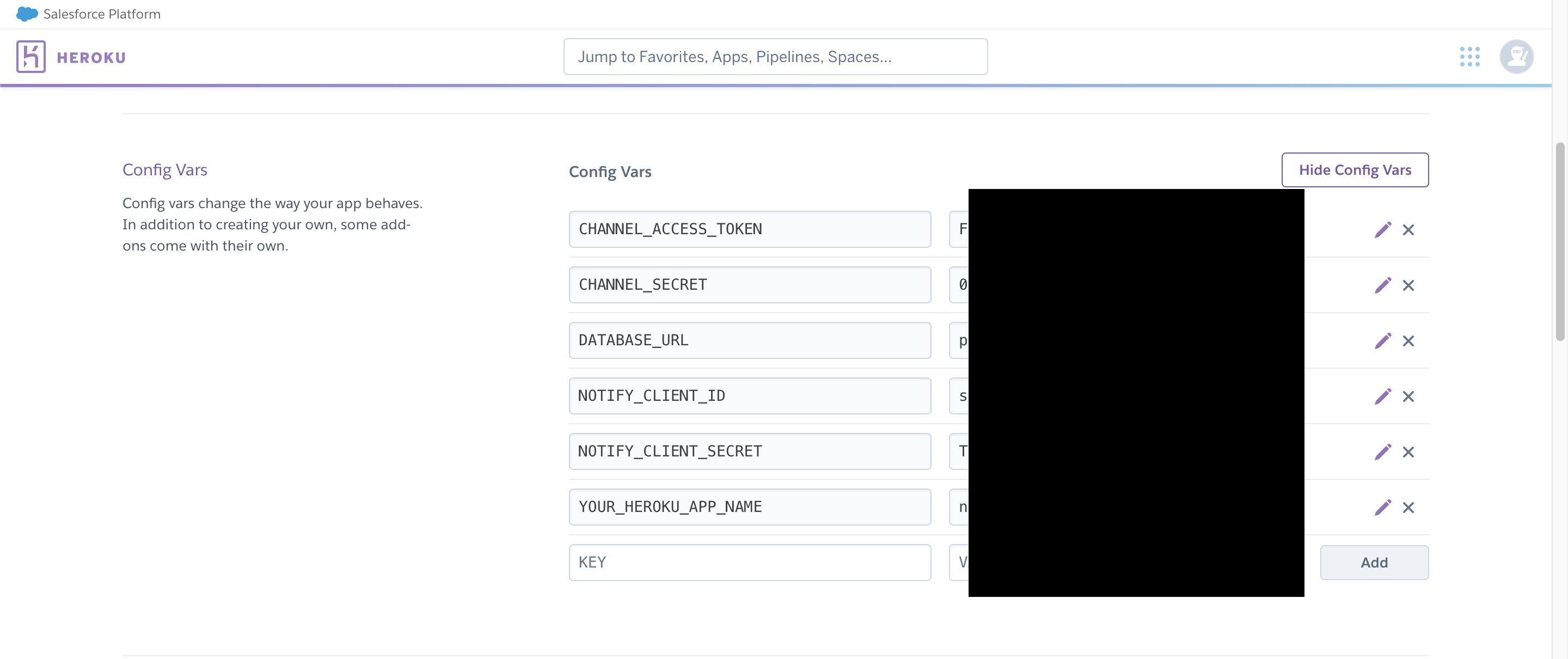
這邊用的 os.environ[‘CHANNEL_ACCESS_TOKEN’],是利用我們 Heroku 上設定環境變數並當你跟 Heroku 要的時候會吐出指定的東西給他那要整麼設定呢?
在你的 Heroku App 裡的 Setting 可以看到 Config Vars 把旁邊的點開就能看到兩行可以輸入的東西,我們就在這邊輸入我們 LineBot 的資訊就不用把機密寫在程式裡摟!! 安全吧!
 我們有了剛剛講的這三個檔案跟主程式(main.py)就可以上傳到你的 Heroku,並且去到 Heroku 設定一下環境設定
我們有了剛剛講的這三個檔案跟主程式(main.py)就可以上傳到你的 Heroku,並且去到 Heroku 設定一下環境設定
就回去剛剛的 LineBot 裡的 Webhook URL
填上 https://你heroku的APP名字.herokuapp.com/callback
按 Verify 正常過的話就是代表能用摟!!
Trouble shooting
先檢查 Webhook URL 是否有對到你的 HerokuAPP
再檢查 CHANNEL_ACCESS_TOKEN 跟 CHANNEL_SECRET 是否填對
如果你不覺的是 Heroku 的問題,也能改成直接寫在程式裡在本地執行程式去進行測試
line_bot_api = LineBotApi('CHANNEL_ACCESS_TOKEN')
Ex: line_bot_api = LineBotApi('sdgfdfhfgjfgjerwer3534534')
handler = WebhookHandler('CHANNEL_SECRET')
Ex: handler = WebhookHandler('dsfdsf453465sdgsg')
過來就是檢查上傳 Heroku 的資料是否都有,再檢查是否有上傳成功
我知道我講的有點簡略,但可以搭配下面前輩的文章一起參考喔!
如果都不行或是還有疑問就留言吧!如果我會,我就盡量回答!!
Update:LINE 宣布將於 2025 年 3 月 31 日結束 LINE Notify 服務。
Reference
LINE Bot 系列文 — 什麼是 Webhook?
賴田捕手 iT幫幫忙
卡米狗 iT幫幫忙
[ChatBot] 創造自己的 Line bot,第一次就上手!(1) — Line bot 架構及工具簡介